
StockX + TDM
Timeline History of Skate
JavaScript / Vue.js / Nuxt.js
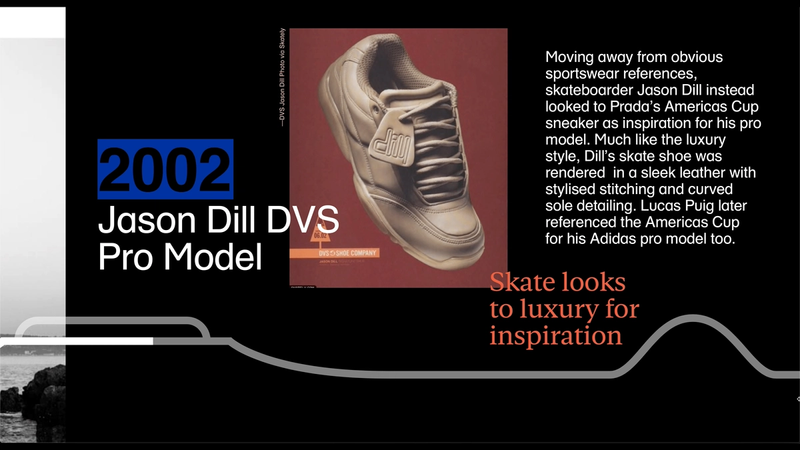
As part of StockX’s partnership with The Design Museum we were asked to come up with creating a timeline based on sneakers through time. I created a horizontally scrolling timeline based on curated content and designs. The challenge of creating something with so much content became clear, but I overcame them with component-izing each point in time. One thing I really enjoyed about this project was using sliding SVG animations which you can see run all the way along the timeline as you scroll through.




Credits / For: RLD
Design: Zelda Colombo(RLD)